New Image Management functionality going live
We first announced our revamp of image management back in August 2012, using it in the latest version of our slideshows and galleries components. Since then we've been working behind the scenes polishing and improving it to make sure its as perfect as we can get it, so we can use it to replace all the image management within the Zeald system. We've had it available as a pre-release under the Experimental Features section of the Preferences page for a long time now, now its time for it to move out of there and become the new default
Image management has historically been a major source of hassles for a lot of people, and the last thing we want to do is contribute to that. Its also the number 1 feature on uservoice - so we don't want to hold off too long releasing it. Our team is rather proud of the new image manager, and it pains me to think of people still using the old-style image manager when we have something so much better hidden away as an Experimental Feature.
We are going to release it over the next few days by enabling it progressively on batches of sites each day for the next few days. If you'd like to shortcut this process, turn on these settings under Preferences > Experimental Features. If it causes you problems, you can also turn it off using the same settings.

.jpg)
Hopefully most users should find it self explanatory, since it's modelled on the kind of file selection popup you might get in other non-web applications. It does the same things as the old popup did, but its laid out in a much more usable way. But the major improvements are "under the hood" and will be more apparent as you use it. It now works exactly the same as the file manager popup, the image selection for galleries and slideshows, as the image selection for item images, and every other place you are asked to select an image (disclaimer: not every one, there are couple we are still working on : but that's the plan)
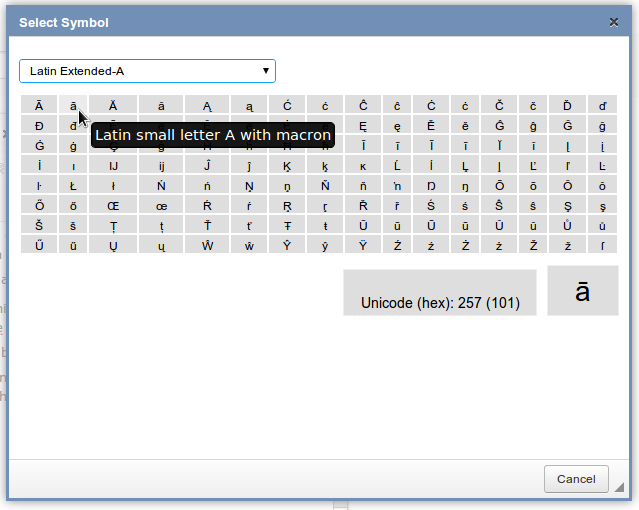
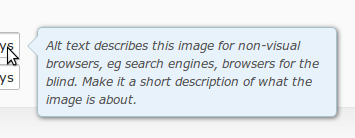
Most of the fields have tooltips that show when you hold your mouse over the field that explain how you should use them:

A few new features that the new popup has is the ability to upload multiple files at once (click the Upload button, then hold down the CTRL key on your keyboard while selecting files). You can also drag and drop multiple files onto the window if your browser supports it (at this time only Chrome and Firefox have the necessary horsepower, although we hold hopes that IE10 will add this feature as well).
Speed has improved considerably, due to a lot of under-the-bonnet changes - Image thumbnails now load progressively as you scroll, and are only generated as necessary, meaning that overall the page is much faster. Uploading files is also faster due our exploiting the improvements in the file upload functionality in modern browsers (using the "HTML5 Files API")
We've also spent a lot of time making sure the "little things" work right - when you upload an image, it selects the image rather than you having to find it. When you edit an image it then selects the new image. All the visual clutter has been removed.
At the same time, the file manager that you use to link to a file in the link popup in the RTE has also been revamped to work in the same way
.jpg)

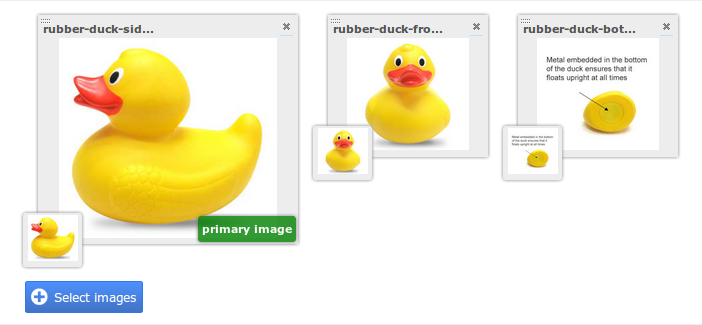
"Extra Images" for the item, and the Thumbnail image are all shown in one place (previously you had to access this via the Extra Images tab, which we will remove in the near future) To change the order of the images, just drag and drop them.
When you click the Select Images button, we open the image selction popup, very similar to the Image manager popup in the richtext editor
.jpg)
While in the past you could only upload new images, you can now select existing images as well (very handy if you have more than one product with the same image).
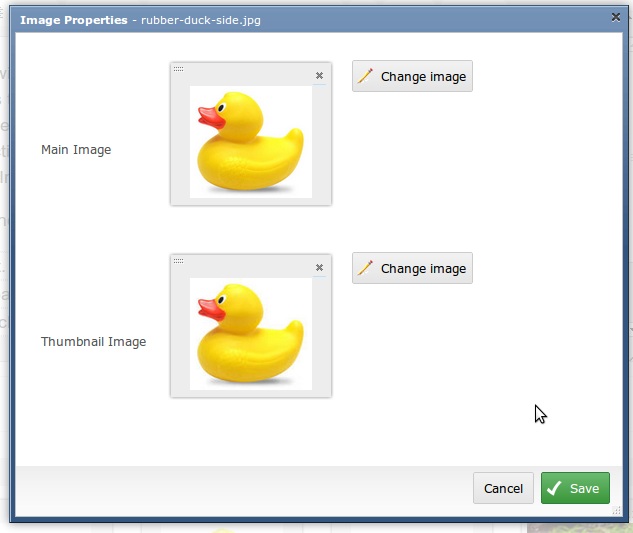
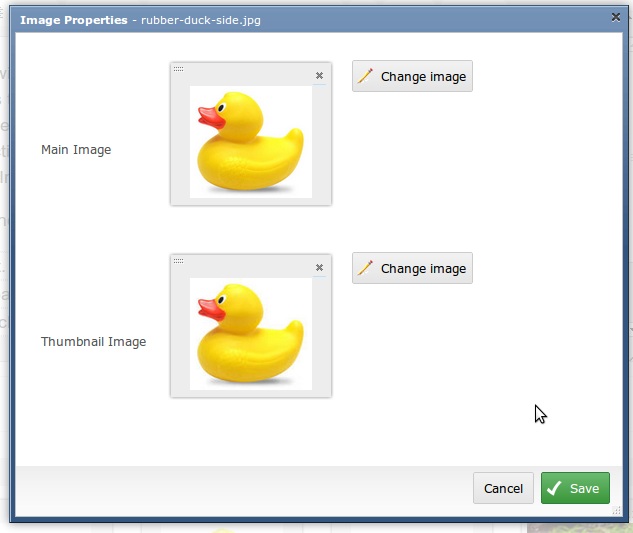
If you click on an image in the list, you'll get a popup that lets you change the image or its thumbnail. The ability to change the thumbnail is new; in the past you needed to use the same image for both. Something that often looks nice: use a cropped version of the main image.


Pixlr has a relatively straightforward interface - use the buttons along the bottom to modify the image and then click the save button in the top left
.jpg)
Crop and Resize are options you'll commonly need. The ability to add text onto the image, combine images together, along with some of the photo touchup functions such as Vibrance or Auto Fix are also very handy.
Image management has historically been a major source of hassles for a lot of people, and the last thing we want to do is contribute to that. Its also the number 1 feature on uservoice - so we don't want to hold off too long releasing it. Our team is rather proud of the new image manager, and it pains me to think of people still using the old-style image manager when we have something so much better hidden away as an Experimental Feature.
We are going to release it over the next few days by enabling it progressively on batches of sites each day for the next few days. If you'd like to shortcut this process, turn on these settings under Preferences > Experimental Features. If it causes you problems, you can also turn it off using the same settings.

New image manager popup in the richtext editor
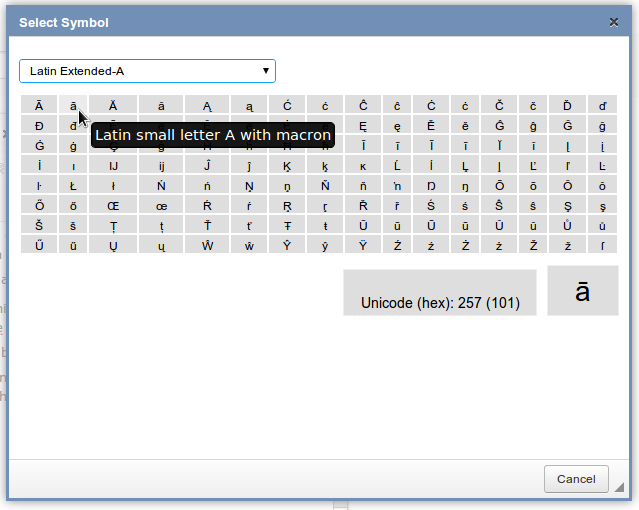
The new image manager popup in the richtext editor looks like this:.jpg)
Hopefully most users should find it self explanatory, since it's modelled on the kind of file selection popup you might get in other non-web applications. It does the same things as the old popup did, but its laid out in a much more usable way. But the major improvements are "under the hood" and will be more apparent as you use it. It now works exactly the same as the file manager popup, the image selection for galleries and slideshows, as the image selection for item images, and every other place you are asked to select an image (disclaimer: not every one, there are couple we are still working on : but that's the plan)
Most of the fields have tooltips that show when you hold your mouse over the field that explain how you should use them:

A few new features that the new popup has is the ability to upload multiple files at once (click the Upload button, then hold down the CTRL key on your keyboard while selecting files). You can also drag and drop multiple files onto the window if your browser supports it (at this time only Chrome and Firefox have the necessary horsepower, although we hold hopes that IE10 will add this feature as well).
Speed has improved considerably, due to a lot of under-the-bonnet changes - Image thumbnails now load progressively as you scroll, and are only generated as necessary, meaning that overall the page is much faster. Uploading files is also faster due our exploiting the improvements in the file upload functionality in modern browsers (using the "HTML5 Files API")
We've also spent a lot of time making sure the "little things" work right - when you upload an image, it selects the image rather than you having to find it. When you edit an image it then selects the new image. All the visual clutter has been removed.
At the same time, the file manager that you use to link to a file in the link popup in the RTE has also been revamped to work in the same way
.jpg)
Image selection for Item Images
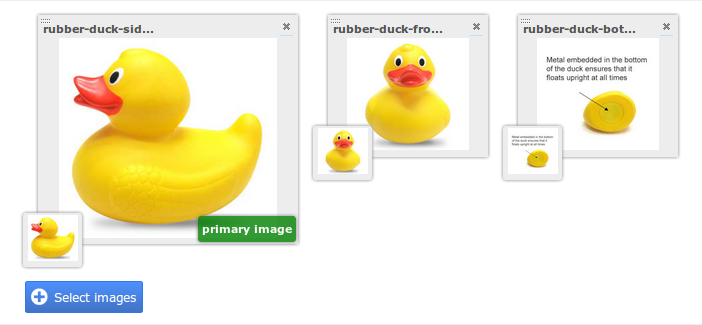
At the same time, we are also improving the way that item images are selected. This section of the item edit page now looks something like this:
"Extra Images" for the item, and the Thumbnail image are all shown in one place (previously you had to access this via the Extra Images tab, which we will remove in the near future) To change the order of the images, just drag and drop them.
When you click the Select Images button, we open the image selction popup, very similar to the Image manager popup in the richtext editor
.jpg)
While in the past you could only upload new images, you can now select existing images as well (very handy if you have more than one product with the same image).
If you click on an image in the list, you'll get a popup that lets you change the image or its thumbnail. The ability to change the thumbnail is new; in the past you needed to use the same image for both. Something that often looks nice: use a cropped version of the main image.

New Image Editor (Pixlr Express)
We've also integrated a much better image editor into the new image management. You'll see links to edit images throughout the new interface:Pixlr has a relatively straightforward interface - use the buttons along the bottom to modify the image and then click the save button in the top left
.jpg)
Crop and Resize are options you'll commonly need. The ability to add text onto the image, combine images together, along with some of the photo touchup functions such as Vibrance or Auto Fix are also very handy.


4 Comments
It's MUCH easier to use, photos alphabetical listed, just so much more functionality and user friendly!
Thanks, and huge pat on the back to, Zeald!
Oh, and something I find really helpful for those that struggle to find what size your images need to be for your website, is MeasureIt - a ruler to measure up image sizes on your screen.